 Inspiracje
Inspiracje
Instalacja Instagrama na stronie krok po kroku. Jak uzyskać token Instagrama
Jeśli chcesz umieścić na swojej stronie internetowej widok wtyczki Instagrama ale nie wiesz jak to zrobić, powiem Ci krok po kroku jak możesz to zrobić sam. 🙂
KROK 1
Na początek zaloguj się na swoje konto Instagrama (na komputerze stacjonarnym lub laptopie). Następnie w nowej karcie otwórz sobie panel administratora Instagrama. Tu masz link https://www.instagram.com/developer/authentication/
KROK 2
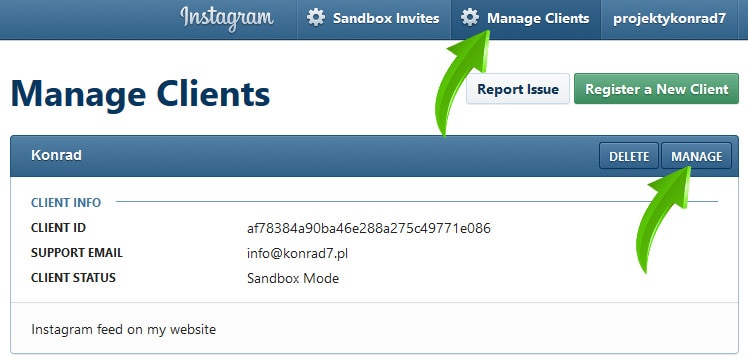
Następnie przejdź w górnej części panelu do zakładki MANAGE CLIENTS a następnie MANAGE (ten odnośnik poniżej). Później w kolejnym oknie uzupełnij dane (możesz się wzorować na tych, które ja mam udostępnione).
KROK 4
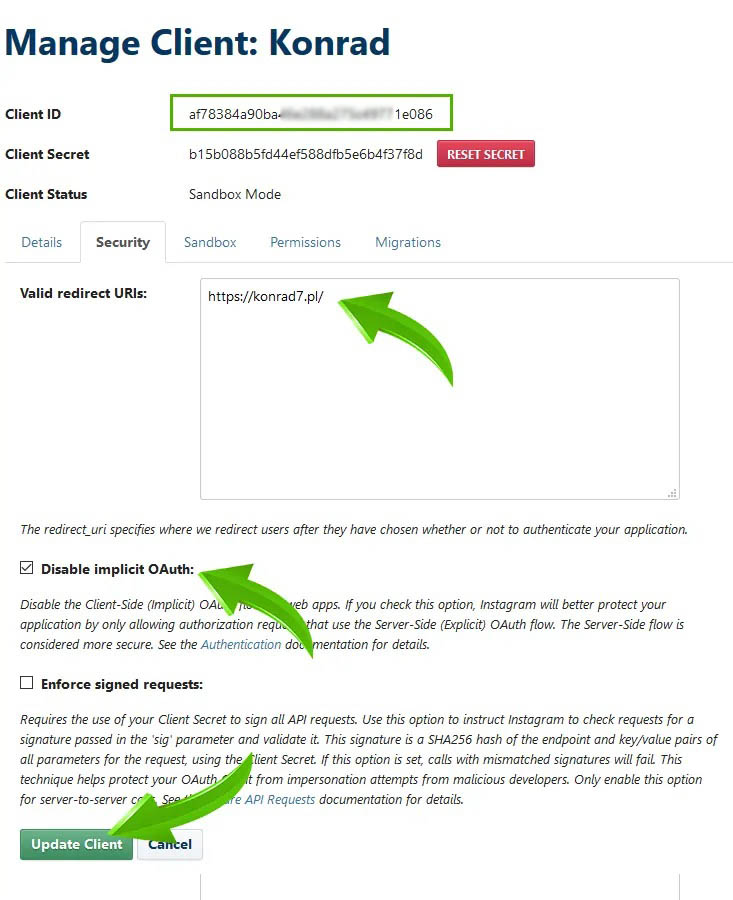
Otwórz nową kartę przeglądarki i w klej poniższy link (jednak nie klikaj żeby go otworzyć) zanim to zrobić musisz wstawić tam ID Klienta (które skopiowałeś wcześniej) oraz adres swojej strony.
OTO LINK (pogrubiłem to co musisz podmienić)
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=token
Po wstawieniu tam swoich danych otwórz link i otrzymasz token Instagrama - będzie widoczny w oknie przeglądarki.




Komentarze